@okikio/animate
NPM | Github | API Guide | Licence
@okikio/animate is a js animation library for the modern web. It was inspired by animateplus and animejs, it is focused on performance and ease of use. It utilizes the Web Animation API (WAAPI) to deliver fluid animations at a semi-small size, in total it weighs ~11.27 KB (minified and gzipped). Most devs will only really be using a few of @okiko/animate’s features at a time, so the actual minimum usable treeshakeable file size is ~7.07 KB (minified and gzipped).
I suggest reading the in depth CSS-Tricks article I made on @okikio/animate, it will help you determine if @okikio/animate is right for your project.
A quick note on size: CustomEasing, staggers, and Queue are now supported. After these additions the total library size doubled, so when I mean minimum usable size, I mean when you are only using the
animatefunction.
Demo & Showcase
- bundle.js.org
- jabodent.com
- Your project name here…
Installation
You can install @okikio/animate from npm via
npm i @okikio/animate
Others
yarn add @okikio/animate
or
pnpm i @okikio/animate
You can use @okikio/animate on the web via
- https://unpkg.com/@okikio/animate
- https://cdn.skypack.dev/@okikio/animate
- https://cdn.jsdelivr.net/npm/@okikio/animate
Once installed it can be used like this:
// There is,
// .cjs - Common JS Module
// .mjs - Modern ES Module
// .js - IIFE
import ASTRO_ESCAPED_LEFT_CURLY_BRACKET animate } from "@okikio/animate";
import ASTRO_ESCAPED_LEFT_CURLY_BRACKET animate } from "https://unpkg.com/@okikio/animate";
import ASTRO_ESCAPED_LEFT_CURLY_BRACKET animate } from "https://cdn.jsdelivr.net/npm/@okikio/animate";
// Or
import ASTRO_ESCAPED_LEFT_CURLY_BRACKET animate } from "https://cdn.skypack.dev/@okikio/animate";
// Via script tag
<script src="https://unpkg.com/@okikio/animate/lib/api.js"></script>
// Do note, on the web you need to do this, if you installed it via the script tag:
const animate = window.animate.default;
// or
const ASTRO_ESCAPED_LEFT_CURLY_BRACKET default: animate } = window.animate;
// or
const ASTRO_ESCAPED_LEFT_CURLY_BRACKET animate } = window.animate;
// or
const ASTRO_ESCAPED_LEFT_CURLY_BRACKET default: anime } = window.animate; // LOL
Getting started
@okikio/animate creates animations by creating instances of the Animate class (a class that acts as a wrapper around the Web Animation API).
To create new instances of the Animate class, you can do this, animate(ASTRO_ESCAPED_LEFT_CURLY_BRACKET ... }).
import ASTRO_ESCAPED_LEFT_CURLY_BRACKET animate } from "@okikio/animate";
// The `animate` function creates new instances of the `Animate` class
animate(ASTRO_ESCAPED_LEFT_CURLY_BRACKET
target: [/* ... */],
duration: 2000,
// ...
});
The Animate class recieves a set of targets to animate, it then creates a list of WAAPI Animation instances corrosponding to the target elements.
In order to determine when all target animations are complete, the Animate class also creates a main Animation instance. The main Animation instance plays for the total duration of all target animations, and alerts the user when all target animations have completed.
Note:
Animationinstances come from theAnimationclass of the Web Animations API. TheAnimationclass represents a single animation player and provides playback controls and a timeline for an animation node or source, Read more…
Read the API docs to learn more →
Usage
@okikio/animate is actually fairly easy to use, in fact you can use it in 10 lines or less, check it out,
Read through the API guide to learn more.
Examples
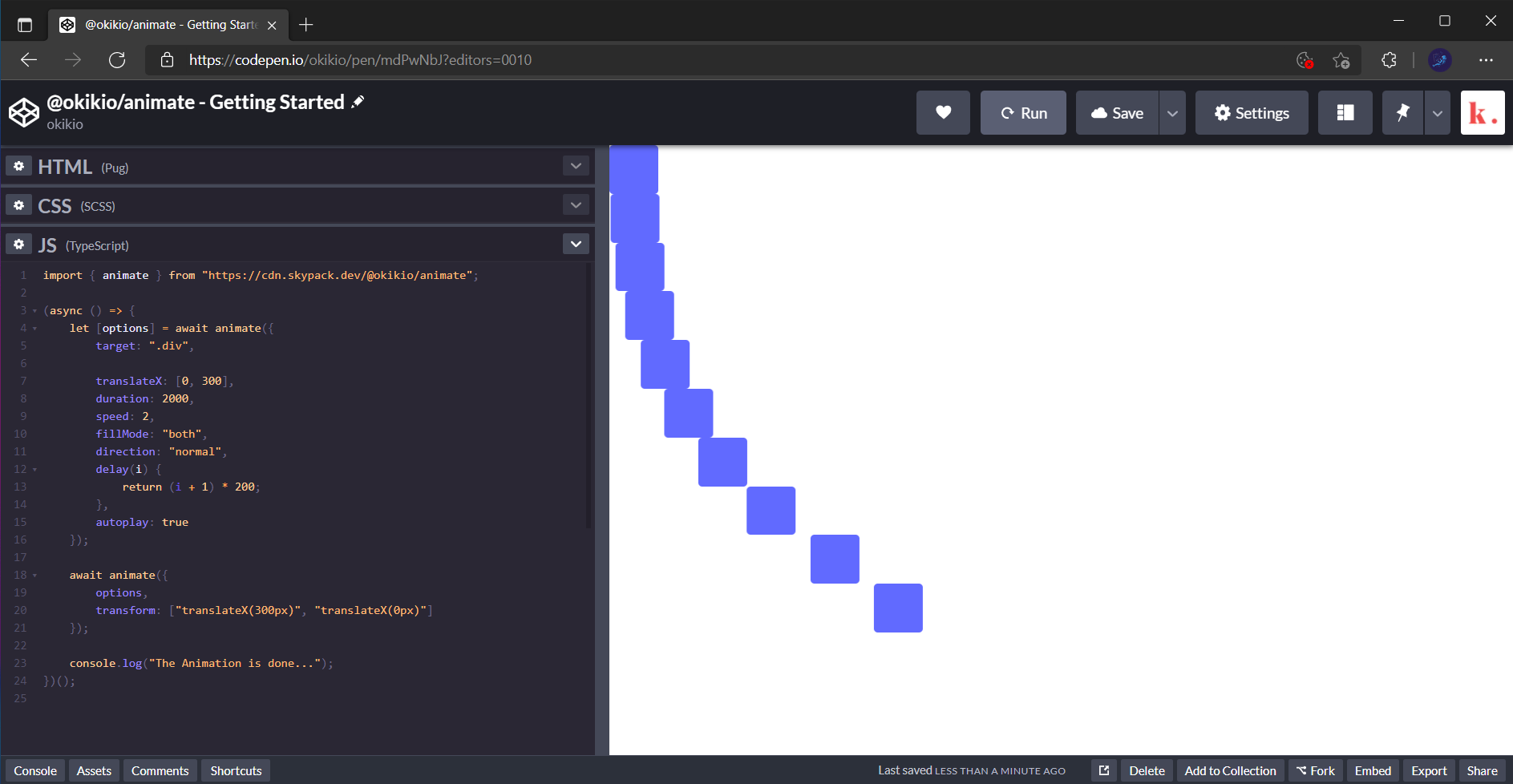
Using these basics you can create some truly stunning and complex animations, with promises, transforms, CSS property methods, etc…, check out the example below.
import animate from "@okikio/animate";
// Do note, on the web you need to do this, if you installed it via the script tag:
// const { animate } = window.animate;
(async () => ASTRO_ESCAPED_LEFT_CURLY_BRACKET
let [options] = await animate(ASTRO_ESCAPED_LEFT_CURLY_BRACKET
target: ".div",
/*
* NOTE:
* If you turn this on you have to comment out the transform property.
* The keyframes property is a different format for animation you cannot use
* both styles of formatting in the same animation
*/
// keyframes: [
// { transform: "translateX(0px)" },
// { transform: "translateX(300px)" }
// ],
transform: ["translateX(0px)", "translateX(300px)"],
easing: "out",
duration(i) ASTRO_ESCAPED_LEFT_CURLY_BRACKET
return (i + 1) * 500;
},
loop: 1,
speed: 2,
fillMode: "both",
direction: "normal",
autoplay: true,
delay(i) ASTRO_ESCAPED_LEFT_CURLY_BRACKET
return (i + 1) * 100;
},
endDelay(i) ASTRO_ESCAPED_LEFT_CURLY_BRACKET
return (i + 1) * 100;
},
});
animate(ASTRO_ESCAPED_LEFT_CURLY_BRACKET
options,
transform: ["translateX(300px)", "translateX(0px)"],
});
})();
// or you can use the .then() method
animate(ASTRO_ESCAPED_LEFT_CURLY_BRACKET
target: ".div",
// NOTE: If you turn this on you have to comment out the transform property. The keyframes property is a different format for animation you cannot you both styles of formatting in the same animation
// keyframes: [
// { transform: "translateX(0px)" },
// { transform: "translateX(300px)" }
// ],
transform: ["translateX(0px)", "translateX(300px)"],
easing: "out",
duration(i) ASTRO_ESCAPED_LEFT_CURLY_BRACKET
return (i + 1) * 500;
},
loop: 1,
speed: 2,
fillMode: "both",
direction: "normal",
delay(i) ASTRO_ESCAPED_LEFT_CURLY_BRACKET
return (i + 1) * 100;
},
autoplay: true,
endDelay(i) ASTRO_ESCAPED_LEFT_CURLY_BRACKET
return (i + 1) * 100;
}
}).then((options) => ASTRO_ESCAPED_LEFT_CURLY_BRACKET
animate(ASTRO_ESCAPED_LEFT_CURLY_BRACKET
options,
transform: ["translateX(300px)", "translateX(0px)"]
});
});
Limitations
Unfortunately, the Web Animation API still has some constraints, as it can’t animate all CSS properties just yet, for example, morphing SVG paths via the d property isn’t well supported yet, as Gecko (Firefox) & Webkit (Safari) based browsers don’t natively support it.
There are other limitations to what the Web Animation API will allow, most of these limitation are covered in detail by an article published by Adobe about the current state of SVG animation on the web 😭.
Some of these constraints have been recently unlocked, with Chrome, Firefox, and Safari adding more WAAPI features, and @okikio/animate doing some background work to enable cool new features. For one, animations using motion paths are now possible through Motion Path, and morphing can be emulated through tweenAttr.
Not all limitations are covered here, look through the limitations guide for more.
Best practices
Read through the best practices guide for ways to control memory usage, and to create accessible animations, the best advice I can give is to respect users preferences, and don’t go overboard with animation as it can sometimes overwhelm users.
Browser Support
| Chrome | Edge | Firefox |
|---|---|---|
| > 84 | > 84 | > 63 |
Learn about polyfilling, bundling, and more in the browser support guide.
Contributing
If there is something I missed, a mistake, or a feature you would like added please create an issue or a pull request on the beta branch and I’ll try to get to it.
Read through the contributing guide for detailed guides.
Licence
See the LICENSE file for license rights and limitations (MIT).